Comme vous le savez sans doute, les internautes font de plus en plus leurs achats via un appareil mobile (Smartphone ou tablette). Il est donc indispensable d’avoir un menu adapté au mobile sur votre magasin en ligne. Ainsi, le prospecte et/ou le client peut naviguer facilement sur la plateforme et se repérer très rapidement. Découvrons ensemble comment créer un menu responsive sur Shopify. Nous vous dirons tout. Allons-y !
Pourquoi faut-il améliorer l’expérience utilisateur d’un site ?
Si vous croyez que l’optimisation de l’expérience utilisateur (UX) d’un site web n’est qu’un luxe, sachez que vous avez tort. Ce point est très important, tant pour le référencement naturel pour avoir plus de ventes en ligne, que pour la fluidité de la navigation.
Pour faire simple, l’expérience utilisateur est un ensemble d’éléments qui permettent d’assurer une meilleure expérience de navigation aux visiteurs de la boutique en ligne. En UX, nous évoquons de nombreux points, notamment l’ergonomie, le design, la bonne organisation de la navigation, le côté responsive, le contenu travaillé, et bien plus encore.
Croyez-nous ! L’UX peut avoir un réel impact sur les résultats de votre société. En repensant les éléments déjà cités ci-dessus en fonction de vos prospects et/ou vos clients, vous pourrez répondre au mieux à leurs attentes et besoins. Ainsi, une meilleure expérience utilisateur permet de convertir plus facilement et augmenter vos ventes.
Pour optimiser l’UX de votre boutique sur Shopify, le menu est l’un des composants les plus importants à prendre en considération. Il est fortement conseillé d’avoir un menu responsive, adapté à tous les appareils. Pas de crainte ! Business Dynamite vous expliquera comment faire, étape par étape.
Créer un menu sur Shopify avec l’éditeur de base
En général, les utilisateurs mobile n’ont pas beaucoup de temps à perdre et veulent trouver une réponse immédiate, et ainsi accéder directement à la page ou au produit qui les intéresse. Le menu doit donc être clair, lisible et adapté au mobile.
Si vous possédez une boutique Shopify, sachez qu’il est possible de créer un menu responsive avec l’éditeur de base. C’est simple, rapide et efficace. Voici les étapes à suivre :
- Depuis l’espace administration, cliquez sur « Boutique en ligne », puis sur « Navigation » ;
- Cliquez sur « ajouter un menu » ;
- Donnez un nom au menu ;
- Ajoutez des liens à votre menu et cliquez sur « enregistrer » ;
Pour créer un menu déroulant, cliquez sur « Boutique en ligne », puis sur « Navigation ». En général, la page « navigation » contient un menu principal et un menu situé au pied de la page. Vous pourrez créer un menu déroulant à partir de votre menu principal. Pour cela, vous devez tout simplement suivre les étapes suivantes :
- Cliquez sur le menu souhaité ;
- Tapez sur le nom de la navigation. Le « handle » se génère automatiquement ;
- Cliquez sur « ajouter un élément de menu » pour inclure des liens ;
- Pour chaque lien, n’oubliez pas d’ajouter son nom et de choisir sa destination ;
- Enregistrez ;
- Cliquez sur « Navigation » pour vérifier si tout est bien fait ;
- Cliquez sur le bouton « Afficher votre site web » pour vérifier si le menu créé correspond à vos attentes ;
- N’hésitez pas à vérifier l’affichage du menu sur les appareils mobile ;
Rappelons que le menu de votre magasin sur Shopify est la porte d’entrée principale vers vos produits, vos collections, votre blog et les autres pages de votre site web. Il doit donc être clair et détaillé pour faciliter la démarche de recherche de vos visiteurs.
Si l’éditeur de base disponible sur Shopify ne vous permet pas d’avoir un menu responsive adapté à vos besoins, sachez qu’il est possible de télécharger une appli sur l’App Store pour l’installer et créer un menu en quelques secondes. C’est ce que nous évoquerons par la suite.
Créer un menu avec une application
Comme vous le savez sans doute, l’App Store présent sur la plateforme Shopify nous offre des milliers d’applications (payantes et gratuites) pour embellir notre boutique en ligne, et surtout pour rentabiliser notre business. Bonne nouvelle ! Il existe certains applis qui permettent de créer un menu responsive sur Shopify en quelques minutes.
Smart Menu
Cette application est un excellent outil pour créer un menu responsive sur Shopify. L’appli permet de réaliser un menu doté de plusieurs niveaux en quelques secondes. D’ailleurs, l’outil propose de nombreux modèles prêts à l’emploi. Pas besoin d’être un expert en codage. A noter que Smart Menu permet aussi de placer des produits et des bannières promotionnelles sur le menu pour attirer l’attention du visiteur. Ne vous inquiétez pas ! Le menu sera adapté au mobile. Pourquoi ? Puisque vous aurez la possibilité de mettre en place un menu mobile séparé, simple, propre et impressionnant.
Bonne nouvelle ! Smart Menu est une appli totalement gratuite. Pour avoir plus de fonctionnalités, vous pourrez opter pour l’offre « Basic » pour 3,99 dollars par mois, ou pour le forfait « Premium » pour 7,99 dollars par mois. On peu donc déjà utiliser cette application pour créer un menu gratuitement sur Shopify.

Mobile Menu by qikify
Si vous souhaitez créer un menu responsive sur Shopify simple et agréable à afficher sur les appareils mobile, rien de mieux que d’utiliser l’application Mobile Menu. L’appli permet d’avoir un résultat impressionnant !
L’outil permet aussi d’ajouter des produits et/ou bannières promotionnelles n’importe où sur le menu. Ainsi, vous pourrez mettre en avant vos meilleures offres et augmenter les ventes. Pas de crainte ! Le menu créé n’affecte pas le menu principal de votre boutique.
Rappelons qu’aucun codage n’est requis. Et, cerise sur le gâteau, Mobile Menu vous aide à créer un menu design qui plait aux visiteurs en quelques secondes.

A noter que l’appli propose une offre gratuite et une offre payante pour 6,99 dollars par mois.
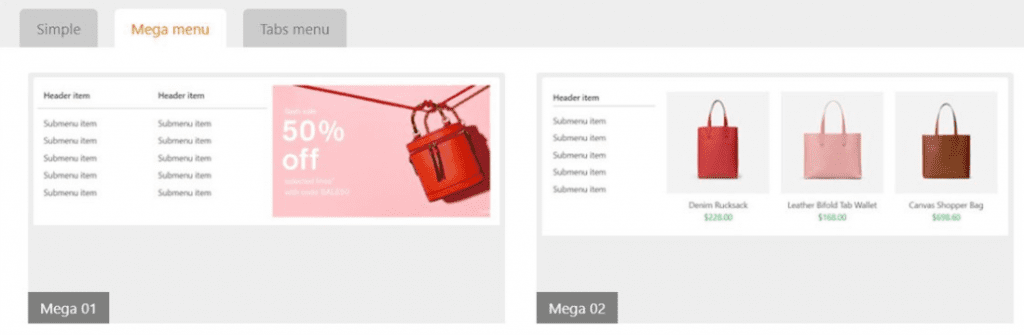
Meteor Mega Menu
Meteor Mega Menu est une excellente solution pour créer un menu responsive sur Shopify, pour que vos visiteurs puissent naviguer sur votre site en toute simplicité via leurs Smartphones et tablettes. En quelques minutes seulement, vous pourrez utiliser l’un des modèles offerts par l’appli pour réaliser un menu professionnel, adapté à votre thème. Que votre magasin Shopify contient 10 ou 10 000 produits, vous y trouverez sans doute un modèle qui correspond à vos besoins. A noter que chaque modèle peut être personnalisé, en changeant la couleur et le texte… et en ajoutant des animations.
L’installation de l’appli se fait en quelques secondes. Par la suite, il suffit de choisir le modèle qui vous plait le plus, créer le menu et Meteor Mega Menu s’occupe du reste.

Pour bénéficier de plus de fonctionnalités, l’appli propose deux forfaits payants : une offre « Pro » pour 8 dollars par mois, et une offre « Premium » pour 14 dollars par mois.
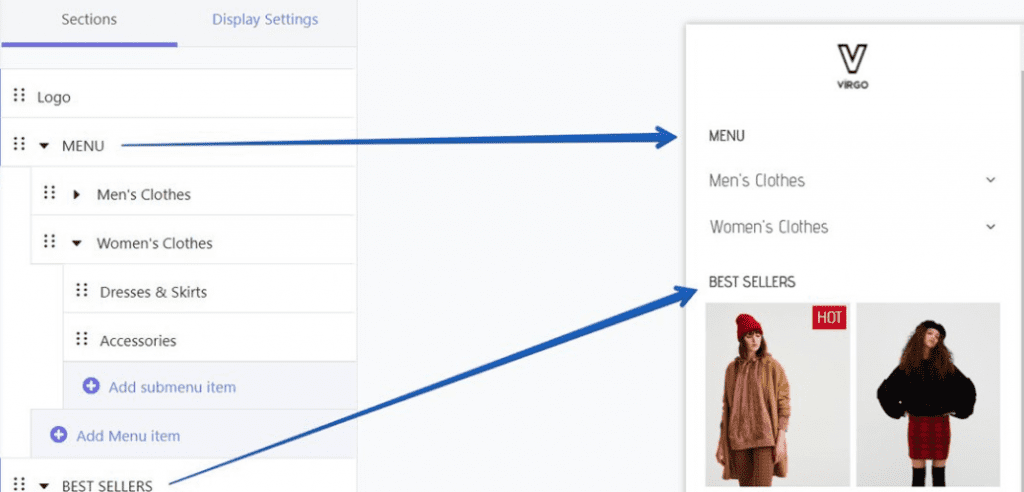
Globo Mega Menu
Globo Mega Menu est un outil très facile à utiliser pour créer un menu personnalisé et adapté aux appareils mobile. Par ailleurs, l’appli est compatible avec tous les thèmes Shopify, sachant qu’aucune connaissance technique n’est requise. Si vous utilisez un autre thème, il suffit de contacter Globo. Son équipe répondra à toutes vos questions et vous aidera à créer votre menu personnalisé et responsive.
Globo Mega Menu vous permet de créer un menu doté de plusieurs sous-menus, une liste de liens, des produits en vedette, un formulaire de contact, etc. De plus, vous pourrez personnaliser le menu en changeant la couleur de l’arrière-plan, du texte et des bordures, la taille de police, etc. Bonne nouvelle ! L’appli est gratuite. Que demander de mieux ?

Mega Menu Pro
Mega Menu Pro est un excellent outil pour créer un menu adapté aux appareils au mobile en peu de temps, et ainsi offrir aux visiteurs une expérience utilisateur fluide.
L’appli contient 5 modèles de menus prédéfinis que l’on peut personnaliser selon nos préférences : le texte, les couleurs, les effets d’apparence, la mise en page, etc. On peut également ajouter d’autres contenus au menu, notamment des images, des collections, des articles de blog, des vidéos, etc. L’outil permet aussi de mettre en avant des produits dans le menu ou encore un formulaire de contact, un compte à rebours, etc.
Pour le côté mobile, Mega Menu Pro propose 3 modèles avec un affichage impressionnant, fluide et responsive (un menu flottant / latéral, un menu inférieur et un menu plein écran). A vous de choisir le modèle qui vous plait le plus !

Rappelons que l’application permet de personnaliser le menu déjà créé avec l’éditeur de base Shopify. Pour cela, il suffit de le glisser-déposer pour le personnaliser à votre goût. Pas de panique ! Aucune connaissance en codage n’est requise.
Maintenant que vous savez comment créer un menu responsive sur Shopify, il est temps de mettre les mains dans la pate pour personnaliser votre boutique en ligne et améliorer l’expérience utilisateur. Entre les applications présentes sur l’App Store et l’éditeur de base sur Shopify, à vous de choisir la solution qui vous convient le plus.