Tu rêves d’augmenter tes ventes sur Shopify en un clin d’œil ? Les fenêtres pop-ups peuvent littéralement transformer le taux de conversion de ta boutique, en capturant des leads précieux et en motivant tes visiteurs à passer à l’achat. Dans cet article ultra-complet, je te dévoile toutes mes astuces pour créer des pop-ups mémorables et efficaces.
Au programme : des idées concrètes pour accrocher l’attention du visiteur, les meilleures applications pop-up pour Shopify (gratuites et payantes), et les erreurs à éviter à tout prix. Je te partagerai également un tutoriel pas à pas, des anecdotes de mes propres galères, et un comparatif des solutions les plus populaires.
Ce guide t’aidera non seulement à ajouter un pop-up sur Shopify, mais aussi à optimiser ton site pour atteindre des sommets de conversion. Prépare-toi, j’ai quelques pépites à te révéler. Et qui sait… le pop-up parfait pourrait devenir la clé pour transformer de simples visiteurs en véritables fans de ta marque. Ready ? Let’s go !
En plus de te montrer comment mettre un pop up sur Shopify, je vais également t’expliquer pourquoi il est indispensable de personnaliser ses déclencheurs, comment éviter de frustrer les utilisateurs, et surtout comment tirer parti de stratégies marketing que j’ai testées moi-même. Alors, suis-moi pas à pas, prends des notes, et prépare-toi à passer à l’action dès que tu auras fini de lire. J’ai hâte de te montrer comment j’ai fait exploser mon taux de conversion grâce aux pop-ups !
Mon expérience (et mes bourdes) avec les pop-ups Shopify
Je me souviens encore de la fois où j’ai lancé ma toute première boutique Shopify. Je voulais absolument augmenter mes inscriptions à la newsletter, alors je me suis dit : “Allez, je vais mettre un énorme pop-up de sortie (exit intent) pour capturer les mails de tous ceux qui s’en vont.” Je pensais naïvement que tout le monde allait se ruer pour laisser son adresse e-mail… et j’ai vite déchanté : non seulement je n’ai récolté que deux adresses en une semaine (et encore, l’une était la mienne pour tester !), mais en plus, j’ai reçu des plaintes parce que mon pop-up était trop intrusif.

J’avais omis un détail crucial : le moment du déclenchement. Au lieu d’attendre que le visiteur s’engage un peu sur le site, je balançais la pop-up beaucoup trop tôt. Résultat ? Un taux de rebond hallucinant. J’ai compris que pour qu’un pop-up fonctionne, il doit intervenir au bon moment, offrir une valeur ajoutée claire, et ne pas noyer l’utilisateur sous une avalanche de fenêtres.
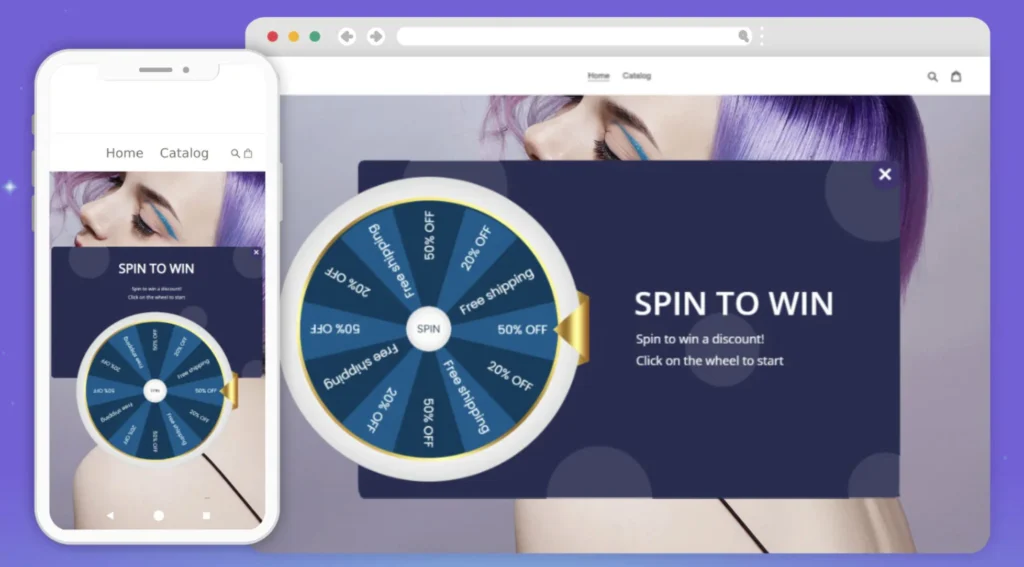
Depuis, j’ai affiné ma stratégie. J’ai testé des applications pop-up pour Shopify comme OptiMonk, Aiva, ou encore Mailchimp. J’ai également expérimenté des pop-ups ludiques (la fameuse roue Wheelio) et d’autres plus minimalistes, en optant pour un design sobre. Je pourrais t’en parler des heures. Mais avant ça, laisse-moi t’expliquer pourquoi ces petites fenêtres peuvent faire toute la différence dans ton parcours client et comment, en quelques clics, elles peuvent booster tes ventes.
Les pop-ups sur Shopify : un atout majeur pour capter l’attention
Pourquoi vouloir absolument créer des fenêtres pop-ups Shopify ? La réponse est simple : elles permettent de capter l’attention de ton visiteur, qui est souvent en mode “surfeur d’un site à l’autre”. Tu as très peu de temps pour l’accrocher. Un pop-up, bien calibré, peut littéralement être ton filet de secours pour :
- Récupérer un e-mail grâce à un pop-up newsletter Shopify, afin de relancer plus tard l’utilisateur par des campagnes e-mails bien ciblées
- Offrir une réduction (par exemple via un pop up shopify coupon réduction) qui suscite l’achat instantané
- Rappeler une offre promotionnelle sur un produit en stock limité
- Montrer une preuve sociale : “Quelqu’un à Paris vient d’acheter ce produit il y a 2 minutes !”
Le but ? Éviter que ton visiteur ne parte les mains vides. Parce que oui, on le sait tous : il suffit d’un clic (ou d’un coup de scroll) pour qu’il parte voir la concurrence. Alors, autant mettre toutes les chances de ton côté en ayant la bonne pop-up au bon moment. Bien sûr, il ne s’agit pas d’assommer les gens avec des pop-ups invasifs, qui s’ouvrent dès que la page charge. L’objectif est de les utiliser avec parcimonie et intelligence.
Je me suis également rendu compte que les pop-ups sont un levier d’optimisation SEO indirect. Comment ? En réduisant le taux de rebond et en incitant l’utilisateur à rester plus longtemps pour profiter de l’offre ou s’inscrire à la newsletter. Plus ton site est engageant, meilleur sera son positionnement dans les résultats de Google. Un pop-up peut donc à la fois stimuler tes conversions et augmenter la durée de visite de ton site.
Les différentes applications pop-up pour Shopify : mon top 3
Je sais que quand on commence, on a vite fait de se perdre dans le Shopify App Store. J’ai moi-même passé des soirées entières à tester diverses solutions (gratuites et payantes). Voici mon trio gagnant :
OptiMonk
C’est un peu le poids lourd des pop-ups. Il propose toutes sortes de fenêtres : exit-intent, pop-up d’abonnement à la newsletter, pop-up de réduction, etc. Son interface est super intuitive et tu peux régler finement les déclencheurs (scroll, inactivité, etc.). À mon sens, OptiMonk est une des références pour créer une fenêtre pop up sur Shopify sans devoir coder.
- Avantages : Personnalisation poussée, data analytics détaillées, version gratuite (limitée) pour démarrer
- Inconvénients : L’abonnement peut monter vite si tu veux débloquer toutes les fonctionnalités
Mailchimp
Si tu es déjà fan de l’email marketing, Mailchimp est un allié précieux. Non seulement c’est l’une des plateformes e-mail les plus utilisées, mais elle propose également des pop-ups intégrés. Tu peux ajouter pop up Mailchimp sur Shopify pour faire grossir ta liste d’abonnés ou offrir un code promo de bienvenue.
- Avantages : Très bon éditeur d’e-mails, automatisations puissantes, intégration native avec Shopify
- Inconvénients : L’éditeur de pop-up est plus basique que celui d’OptiMonk (mais ça reste suffisant pour débuter)

Aiva
Aiva est, selon moi, la reine de la personnalisation. Tu peux créer quasiment n’importe quel design de pop-up, grâce à un éditeur en drag-and-drop. J’ai pu faire des pop-ups ultra-personnalisés, avec des animations fun pour stimuler l’interaction. La version gratuite est amplement suffisante pour se lancer.
- Avantages : Beaucoup de libertés de design, possibilité de créer un pop-up newsletter Shopify ou un pop-up de jeu (roue de la fortune)
- Inconvénients : L’interface demande un petit temps d’adaptation, moins simple au premier abord
Bien sûr, ce ne sont pas les seules options. On peut aussi citer :
- Wheelio pour gamifier l’expérience (roue de la chance)
- Sales pop for social proof pour afficher des pop-ups de preuve sociale (noms des derniers acheteurs)
- Free app pop-up pour Shopify comme Privy, qui propose une version gratuite au démarrage
Les fondamentaux d’un pop-up réussi : timing, design et valeur
Avant de te lancer tête baissée, laisse-moi t’expliquer les trois piliers d’un pop-up qui convertit vraiment.
Le timing
Pour moi, c’est la clé de tout. Afficher un pop-up dès que la page se charge = grosse frustration utilisateur. Essaie plutôt de déclencher ton pop-up après quelques secondes de navigation ou lorsqu’une action précise se produit (exemple : la personne veut quitter la page, ou a scrollé 50% du contenu).
Le design
Ton pop-up doit être simple, clair et attrayant. Évite les couleurs flashy qui agressent l’œil. Si tu offres un code promo, mets-le en avant de manière évidente. Si c’est pour t’inscrire à la newsletter, explique en une phrase ce que l’utilisateur va gagner en laissant son e-mail.
La valeur
Un pop-up qui se contente de dire : “Inscris-toi à ma newsletter” ne fait pas rêver. Pense à offrir quelque chose : un petit guide gratuit, une réduction pour la première commande, un code “BIENVENUE10” ou une infographie sympa. L’utilisateur doit se dire : “Super, j’ai quelque chose à gagner si je renseigne mon adresse e-mail.”
Crois-moi, j’ai testé des pop-ups sans bonus (à mes débuts) et le taux de conversion était proche du néant. Aujourd’hui, dès que j’ajoute une proposition de valeur, la magie opère.
Tutoriel pas à pas : comment mettre un pop-up sur Shopify
Maintenant, on entre dans le vif du sujet. Je vais te montrer comment ajouter un pop-up sur Shopify en passant par une application, en l’occurrence OptiMonk, qui est l’une des plus populaires. Tu verras, c’est assez simple :
Étape 1 : Installer et configurer l’application
- Connecte-toi à ton tableau de bord Shopify.
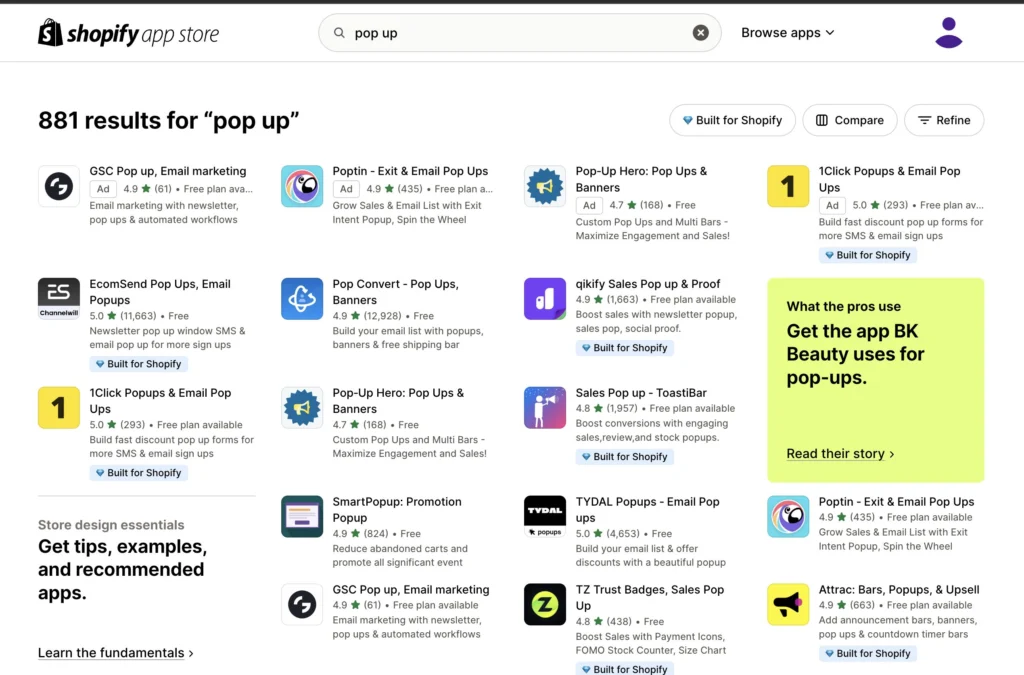
- Clique sur “Applications” dans le menu de gauche, puis “Visiter l’App Store de Shopify”.
- Dans la barre de recherche, tape “OptiMonk” ou “pop-up” (tu verras plusieurs résultats).
- Sélectionne l’appli “OptiMonk – Email Pop Ups & Exit Popups” et clique sur “Ajouter l’application”.
- Autorise l’installation et, si on te le demande, crée un compte ou connecte-toi à OptiMonk.
Si tu préfères Mailchimp ou Aiva, le principe reste similaire : tu vas dans l’App Store, tu l’installes et tu autorises l’accès à ta boutique.
Étape 2 : Créer et personnaliser ton pop-up
- Sur le tableau de bord OptiMonk, clique sur “Create new campaign” ou “Choose a template”.
- Choisis l’objectif (collecter des e-mails, promouvoir une réduction, récupérer un panier abandonné…)
- Sélectionne un design de pop-up qui te plaît. Je recommande de garder les choses simples pour commencer.
- Personnalise le texte, les couleurs, et l’offre que tu mets en avant. Par exemple, “-10% immédiat sur ta première commande” ou “Reçois mon guide gratuit de 10 pages pour choisir le bon produit”.
- Dans le menu de gauche, tu peux ajouter des champs (e-mail, téléphone, etc.) ou des images pour enjoliver le pop-up.
Petit conseil : si tu veux un pop up shopify coupon réduction, assure-toi d’avoir déjà créé un code promo dans ta boutique (dans Shopify > Réductions), puis intègre-le dans ton pop-up.

Étape 3 : Choisir les déclencheurs
- Clique sur la section “Triggers” (ou “Déclencheurs”) dans OptiMonk.
- Sélectionne le type de déclencheur qui t’intéresse :
- On exit-intent (afficher quand la personne quitte le site)
- After x seconds (par exemple, 10 secondes)
- After x% scrolling (50% de la page vue)
- On click to a specific area (quand la personne clique sur un bouton précis)
- Ajuste les réglages pour qu’ils correspondent à tes objectifs. Par exemple, un pop-up newsletter peut s’afficher après 30 secondes d’inactivité, tandis qu’un pop-up de réduction peut apparaître quand l’utilisateur veut fermer la page.
Étape 4 : Protéger l’expérience utilisateur
Dans OptiMonk, tu trouveras un réglage de “Protection de l’expérience utilisateur” (User Experience Protection). Sélectionne :
- Safe : privilégie le confort de navigation (le pop-up sera moins intrusif).
- Normal : équilibre entre confort et conversion.
- Off : le pop-up s’affiche coûte que coûte, même si c’est intrusif.
D’après mon expérience, le mode “Normal” est un bon compromis.
Étape 5 : Tester et activer ton pop-up
- Termine la configuration en cliquant sur “Next” ou “Save & Next”.
- Dans la liste de tes pop-ups, active celui que tu viens de créer.
- Fais un test sur ton site (depuis un navigateur en mode privé) pour voir si tout fonctionne bien.
- Ajuste, modifie, corrige si nécessaire.
Et voilà, tu as maintenant un pop-up opérationnel sur ta boutique Shopify !
- Comment aller plus loin ? Les paramètres avancés et la personnalisation poussée Une fois que tu maîtrises les bases, tu peux t’amuser à aller plus loin :
- Afficher des pop-ups différentes selon la source de trafic (pub Facebook, Google Ads, etc.)
- Personnaliser les pop-ups selon la page visitée. Par exemple, si la personne est sur une page produit, propose-lui un code promo lié à ce produit.
- Créer un pop-up Mailchimp sur Shopify pour synchroniser directement les e-mails collectés avec ta liste de diffusion.
- Faire un pop-up de panier : quand la personne ajoute un produit, tu peux lui proposer un upsell (un autre produit complémentaire).
- Insérer des tags UTM dans les liens de ton pop-up pour suivre la performance dans Google Analytics.
Mon astuce perso : j’adore tester plusieurs versions (A/B testing) d’un même pop-up. Parfois, changer un mot ou un visuel peut doubler le taux de conversion. Ne sous-estime pas le pouvoir de l’optimisation continue.
Comparatif détaillé : les meilleures apps de pop-up Shopify
Pour t’aider à y voir plus clair, voici un tableau comparatif des solutions pop-up les plus populaires sur Shopify. Je me base sur ce que j’ai pu tester et sur les avis des utilisateurs.
| Application | Points forts | Points faibles | Tarif de départ |
|---|---|---|---|
| OptiMonk | Personnalisation avancée, bons triggers, analytics détaillés | Abonnement un peu cher à long terme | Gratuit (limité) |
| Mailchimp | Outil d’email marketing tout-en-un, intégrations multiples | Éditeur de pop-up un peu limité | Gratuit (selon nb. contacts) |
| Aiva | Drag-and-drop ultra créatif, pop-ups variées | Interface complexe au début | Gratuit (limité) |
| Privy | Idéal pour les débutants, simple à installer | Options de design plus limitées | Gratuit (limité) |
| Wheelio | Gamification (roue), fun pour l’utilisateur | Peut paraître “gadget” ou bruyant visuellement | ~14$/mois |
À toi de choisir ce qui correspond le mieux à tes besoins. Tu peux aussi faire des essais : installe une app, teste-la pendant quelques jours, compare les résultats, puis essaie-en une autre si besoin.
Ma conclusion : passons à l’action pour booster ton Shopify
Il y a quelques années, j’étais sceptique sur l’utilisation des pop-ups. Je me disais : “Les gens vont trouver ça intrusif, je vais les agacer.” Puis j’ai compris que tout est question de mesure et de pertinence. Le pop-up n’est qu’un outil, et comme tout outil, il faut savoir l’utiliser correctement.
Aujourd’hui, je peux t’assurer que mettre un pop-up sur Shopify est souvent le petit plus qui fait la différence en fin de mois. Que ce soit pour convertir un visiteur hésitant grâce à un code promo, ou pour collecter un e-mail et bâtir une relation sur le long terme, les pop-ups sont redoutablement efficaces.
À toi de jouer maintenant : installe une application, crée ton premier pop-up, règle judicieusement le déclencheur, et mets en avant une offre irrésistible. Ensuite, observe tes chiffres, fais des ajustements, et recommence. Je peux te garantir que tu verras vite les résultats. Et si jamais tu te sens bloqué ou que tu préfères déléguer, il y a toujours la solution de faire appel à un expert Shopify sur Codeur.com : quelques freelances spécialisés pourraient te faire gagner un temps fou et t’éviter mes erreurs de débutant.
FAQ : tout ce que tu dois savoir sur les pop-ups Shopify
Comment installer un pop-up sur Shopify sans application ?
Techniquement, il est possible d’ajouter des fenêtres pop-ups via du code personnalisé dans le thème de ta boutique. Tu dois modifier le fichier liquid et insérer un script JavaScript qui déclenche le pop-up (onclick, on exit-intent, etc.). Si tu n’as pas de compétences en développement, je te conseille de passer par un freelance ou d’utiliser une app pop-up pour Shopify. C’est plus simple, et tu as généralement une interface visuelle pour tout configurer.
Quelles sont les erreurs à éviter en matière de pop-ups ?
La plus fréquente, c’est de multiplier les pop-ups à l’excès. Un visiteur qui fait face à trois ou quatre pop-ups successives risque de quitter ton site par frustration. Attention aussi à ne pas les déclencher trop tôt : un pop-up dès l’arrivée sur le site peut donner l’impression d’une “agression”. Enfin, oublie les pop-ups sans valeur ajoutée : il faut offrir quelque chose ou donner une bonne raison de s’inscrire.
Puis-je combiner plusieurs types de pop-ups sur la même boutique Shopify ?
Absolument ! Tu peux tout à fait avoir un pop up newsletter Shopify et un pop-up de réduction. L’important est de veiller à ce que leur déclenchement ne soit pas simultané, sinon le visiteur va être envahi. Par exemple, tu peux afficher la pop-up newsletter dès qu’une personne visite ton blog, et la pop-up de réduction quand elle est sur la page panier, avant de quitter le site.
Comment ajouter un pop-up Mailchimp sur Shopify ?
Pour ajouter pop up Mailchimp sur Shopify, il te suffit de connecter Mailchimp à ta boutique via son application dédiée, ou en copiant-collant le code d’intégration Mailchimp dans ton thème. Ensuite, tu configures ton pop-up depuis Mailchimp (design, champ d’e-mail, etc.). Quand un visiteur renseigne son adresse e-mail, elle est directement synchronisée dans ta liste Mailchimp.
Comment traduire la pop-up de conditions dans Shopify ?
Si ta boutique est multilingue, tu dois veiller à traduire chaque champ du pop-up. Généralement, les applications proposent des options pour localiser le texte (français, anglais, etc.). Sinon, tu peux aller dans la section “Langues” de Shopify ou dans l’onglet “Traductions” de ton application pop-up. Pour un pop-up de conditions (acceptation d’âge, CGV, etc.), vérifie bien que tout est compréhensible dans chaque langue.
Quelle est la meilleure application pop-up pour Shopify si je débute ?
Si tu es totalement débutant, je recommande Privy ou Aiva. Privy est facile d’utilisation, un bon point de départ pour tester la collecte d’e-mails ou l’affichage de coupons. OptiMonk est plus complet, donc parfait si tu souhaites des fonctionnalités avancées (A/B testing, triggers multiples, etc.).
Puis-je personnaliser le design du pop-up sur mobile ?
Oui, c’est même vivement recommandé ! La plupart des outils (OptiMonk, Mailchimp, etc.) proposent un éditeur responsif pour que tes pop-ups soient optimisés sur smartphone. Tu peux ajuster la taille, le positionnement, et enlever certains éléments pour ne pas trop charger l’écran mobile. Teste systématiquement tes pop-ups sur téléphone avant de les publier.
Voilà, tu as désormais toutes les cartes en main pour créer un pop-up Shopify qui cartonne. N’hésite pas à expérimenter, faire des A/B tests, et peaufiner tes réglages. Dans mon cas, je continue encore aujourd’hui à ajuster mes pop-ups en fonction de l’évolution de mon offre et des retours de mes clients. Je te souhaite un max de conversions et de réussite pour ta boutique Shopify. Et si tu as la moindre question, fais-moi signe !
Bon courage et… happy selling ! 🚀



