Je vais vous parler du business des applications mobiles. Est-ce une bonne idée pour générer du cash et lancer un business en ligne pour gagner sa vie sur internet ? Bien plus compliqué que le dropshipping ou l’infopreneriat, la création d’une application mobile sur Ios et android peut se révéler lucrative. Zoom sur une activité que peu font à tort et à raison.
Quel est ton passif dans les applications mobiles ?
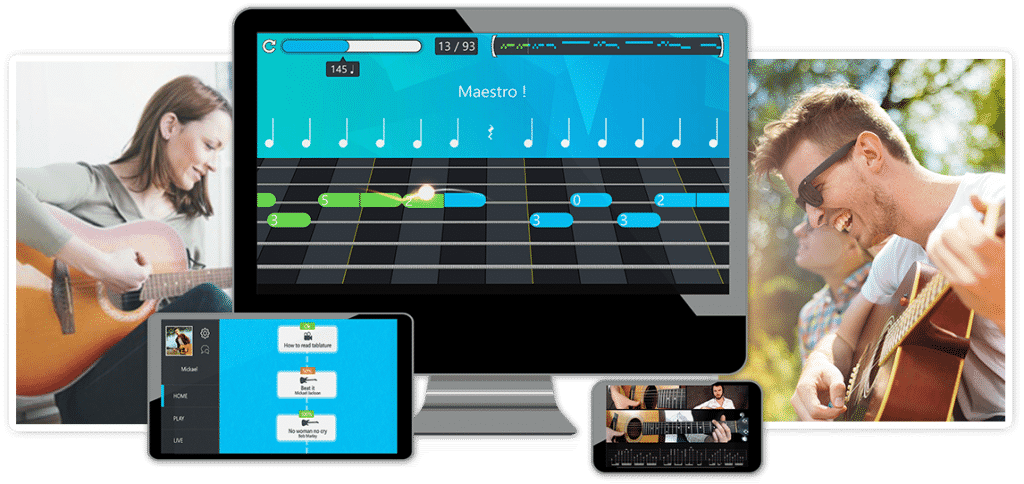
J’ai plusieurs applications mobiles qui tournent sur Google play et sur Itunes. Elles ont été réalisées par mes équipes, associés, partenaires… Les deux principales sont MyMusicTeacher pour apprendre la guitare et Beat The Rhythm pour apprendre le rythme.
MyMusicTeacher, des cours de guitare en ligne
Le principe de cette application est simple : le microphone de votre smartphone ou tablette va écouter automatiquement si vous jouez juste ou faux. De cette manière lorsque vous jouez des exercices, vous savez automatiquement quelles sont vos erreurs sur la tablature de guitare et vous pouvez vous améliorer en conséquence en recevant les bons cours et exercices adaptés à votre style et votre niveau.

Le but est de rendre l’apprentissage de la guitare plus ludique et interactif. Nous totalisons plus de 200000 installations sur Ios et Android. Les cours de guitare de MyMusicTeacher sont disponibles sur GooglePlay et Itunes
Beat The Rhythm, l’application pour apprendre le rythme
Le constat est simple : il est très difficile de vous perfectionner dans la pratique musicale quand vous êtes dans le bus, le tram, le train ou en déplacement. Vous devez avoir votre instrument pour pratiquer et vous améliorer. Le rythme est un élément essentiel de la musique pour pouvoir composer et jouer en synchronisation avec les autres musiciens. Dans cette optique, BeatTheRhythm va vous aider à améliorer considérablement votre rythme.

Vous pouvez apprendre le rythme de A à Z en tapant simplement sur l’écran. Vous aurez alors un jeu interactif avec des symboles rythmiques qu’il faudra frapper en rythme tout en écoutant la voix qui va compter les temps avec vous. Simple et efficace, l’application permet déjà à des milliers de musiciens d’apprendre le rythme et de progresser dans leur pratique instrumentale, que ce soit pour la guitare, la basse, le piano ou tout autre instrument.
Lunesia, les livres audio pour enfants revisités !
Voici une application où le temps d’écran de votre enfant (âgé de 3 à 7 ans) se transforme en une aventure magique, éducative et profondément personnelle… C’est exactement la promesse de Lunesia ! Disponible sur l’App Store iOS, Lunesia est bien plus qu’une simple collection d’histoires pour enfants ; c’est un univers d’histoires audio interactives où votre enfant devient le véritable héros de chaque récit. Son prénom est délicatement intégré au cœur d’aventures sonores captivantes, créées avec soin par des auteurs passionnés (et non par une IA !), pour une expérience immersive et unique.
Conçue pour être un cocon 100% sans publicité et parfaitement sécurisé, Lunesia offre une bibliothèque grandissante de plus de 50 contes (avec des nouveautés chaque semaine !) qui non seulement stimulent l’imagination débordante des petits, mais inculquent aussi en douceur des valeurs essentielles comme le partage, la gentillesse, l’amour et le courage. Grâce à des choix interactifs qui influencent le déroulement de l’histoire, Lunesia encourage la pensée critique et la confiance en soi, transformant le rituel du coucher ou les moments de calme en une opportunité d’apprentissage ludique et d’épanouissement. Découvrez un monde où les histoires pour dormir deviennent une source de joie et de développement sur Lunesia, l’application de livre audio pour enfant revisité !
Quels sont les avantages et inconvénients de lancer une application ?
Vous savez, c’est maintenant très facile de créer un site internet sans avoir de compétences techniques. Pour ce qui est de la création d’une application, c’est une autre histoire. Même s’il existe des services pour créer une application sans avoir à coder, ça reste relativement nul et mal fait tout en étant hyper contraignant. Il y a donc un frein technique qui va devenir rapidement un frein financier, mais qui peut être largement rentabilisé.
Les avantages à lancer une application et la commercialiser
Voici tous les avantages à vendre une application ou à la lancer sur Googleplay ou/et sur Itunes :
- C’est votre application, vous créez donc l’offre, le produit, personne ne peut vous copier de A à Z. Vous êtes libre de la faire évoluer comme vous le désirez.
- C’est une aventure très intéressante, le marketing y est spécifique, on va surtout payer de l’installation d’application pour ensuite obtenir de la conversion, tout comme le SEO des stores d’applications est très spécifique. On appel cela l’ASO (app store optimisation).
- Les business models sont intéressants : on peut faire une application payante, ou gratuite puis payante sous la forme d’un unique paiement, d’un abonnement ou un pay to win… Il y a des centaines de moyens de monétiser et de gagner de l’argent.
- C’est souvent un défi d’équipe, il est rare de se lancer seul dans la production et commercialisation d’une application. Une belle aventure humaine qui vous force à collaborer et vous intéresser aux autres compétences.
- Ca peut être très lucratif : avec le boom des applications et des smartphones, les gens sont de plus en plus habitués à acheter et consommer sur mobile, bien plus que sur ordinateur ! Le paiement se fait de manière très simple et sécurisé avec GooglePay et ApplePay !
En plus d’avoir des avantages intéressants, vous pouvez espérer revendre votre société avec l’application qui peut être très fortement valorisée ! Un moyen d’investir et de récupérer un beau pactole sur le long terme.
Les inconvénients de commercialiser une application.
Comme dans tout business il y a des inconvénients. Si vous voulez du « gros argent », il faut assez souvent du « gros investissement » que ce soit en temps ou financier.
- Vous devez avoir une équipe technique. Ne sous traitez pas votre application si c’est le coeur de votre entreprise, ce serait catastrophique, vraiment, c’est une des pires erreurs à faire.
- Du coup, vous devez avoir les bonnes compétences dans votre équipe et ça prend du temps ! Mais ensuite, c’est une merveilleuse aventure.
- Si les compétences ne proviennent pas d’associés, vous allez devoir aligner les salaires, les charges, les investissements en matériel.
- Il vous faudra un logiciel comme par exemple Unity dont la licence coûte plusieurs centaines d’euros ! De même, il faudra investir dans un peu de matériel qui vous permettra de tester votre application, donc tablettes, smartphones, iphones, ipad…
- Il est assez difficile de pivoter en pleine création d’application. Vous devez faire une excellente étude de marché et des tests sinon… Vous allez droit dans le mur et n’aurez peut être plus les ressources nécessaires pour pouvoir changer de business model ou d’offre.
- Cela prend du temps si vous commencez à vouloir quelque chose d’un peu technique. Il faut donc prévoir des financements sur plusieurs mois.
- Il y a des contraintes techniques comme la puissance des smartphones, des mises à jour à faire régulièrement, etc. Le bug 0 n’existe pas, vous aurez toujours des bugs en pus d’avoir à vous plier à certaines règles et contraintes légales en fonction des pays, des plateformes…
Cette liste peut faire peur, mais si vous calculez bien votre coup, vous pouvez tout à fait vivre d’une application mobile et même très bien gagner votre vie… Comme tout business, il faut analyser, tester et prendre des risques 🙂
Conclusion et recommandations sur le lancement d’une application mobile
Je n’ai que trois conseils à vous donner sur le lancement d’une application mobile :
- Si le coeur de votre offre, de votre business est l’application, vous devez avoir les ressources en interne pour le développement afin de pouvoir faire des changements rapides et ne pas prendre trop de retard. Ne sous-traitez pas les parties majeurs, faites le le moins possible ou vous serez rapidement bloqué(e) par votre prestataire.
- Testez le plus rapidement possible en pensant à faire une belle étude de marché avant, beaucoup se lancent tête baissée en se disant « on va voir ce que ça donne » et ça ne donnera rien.
- Ne faites pas compliqué. Vous êtes une petite entreprise, créez un service simple qui fait une seule chose. Regardez la simplicité bête et méchante de CandyCrushSaga, du Sudoku ou des applications de ce genre. C’est simple et efficace, ne réinventez pas la roue.
Personnellement, je continue mon aventure avec ces applications mobiles. En plus de me rapporter des rentrées régulières et de faire vivre mes équipes, je peux espérer les revendre plus tard et me faire une très très belle somme…. Bon business à tous !




Tres interessant l’article, c’est un business sur lequel je travaille beaucoup et cet article permettra aux audacieux de prendre conscience et de se lancer.