Gempages est un constructeur de page sur Shopify qui permet de créer de belles pages de vente et d’accueil grâce au glissé déposé. Il est mobile friendly et je l’utilise très souvent pour différencier mes sites et boutiques e-commerce ou de dropshipping de la concurrence. Cette application est en concurrence directe avec Shogun et Zipify et se positionne comme la plus abordable et intuitive pour créer des pages sur shopify.

Quelles sont les fonctionnalités de gempages ?
Gempages est donc un éditeur de page web qui n’a pas besoin de compétences en code. On glisse les différents éléments comme le veut le « drag and drop » (glissé déposé en français).
On peut glisser de nombreux éléments comme :
- Un compte à rebours
- Un compteur de numéros personnalisés
- Son feed Instagram
- Un accordéon de photos ou slider
- Formulaire
- Image
- Des boutons comme acheter ou ajouter au panier
- Des onglets
- L’effet parallaxe
- Tableau
- Vidéo
- Boutons sociaux
- Carte, Icônes
- Section avec image et arrière-plan vidéo
- Titre, Séparateur, Texte, Colonnes et HTML.
Bref, on est capable de créer très facilement une page complète qui permet d’interagir avec la majorité des applications comme Loox ou d’intégrer des éléments externes. On personnalise vraiment votre boutique pour augmenter la valeur ajoutée et arrêter d’utiliser les pages traditionnelles de vente de Shopify. Ainsi, Loox est le générateur de pages le plus flexible pour Shopify. Glissez-déposez pour appliquer des éléments eCommerce qui se convertissent et se lient automatiquement pour votre boutique Shopify. Augmentez le succès de votre entreprise et stimulez la conversion avec de beaux visuels !

Voici d’ailleurs d’autres avantages liés à l’utilisation de Gempages :
- Économisez votre budget avec de nombreuses mini-applications intégrées, plus d’autres installations nécessaires comme notamment le chronomètre ou compte à rebours.
- Conception Web mobile conviviale et réactive.
- Modèles d’experts fournis à haute conversion
- Importez et exportez facilement des pages existantes de votre boutique en un clic.
- Synchronisation avec Facebook Pixel et le catalogue Google Shopping
- Bibliothèque pleine d’éléments standards, de blocs et d’éléments/formes dynamiques avancées
- Gardez vos pages même après la désinstallation ! Vous gardez l’accès à vos informations et aux applications qui interagissent mais vous n’avez plus les fonctionnalités d’édition.
- Et pour finir, mélangez et assortissez à l’infini les modèles et les blocs pour obtenir les résultats souhaités.
Gempages fonctionne ainsi avec tous les thèmes comme speedfly. Vous pouvez dans ce cas créer autant de landing pages que vous le voulez et le service après-vente est très réactif. Autant vous dire que vous pouvez les contacter très rapidement en cas de problème ou question. Vous pouvez tester gratuitement gempages lors de l’installation.
Un tutoriel pour créer des pages avec Gempages
Ce tutoriel gempages vous permettra d’apprendre à créer une belle boutique Shopify avec Gempages. J’utilise GemPages depuis plus de 2 ans et j’adore la liberté qu’il nous offre avec notre modèle. En effet, en tant que propriétaire d’un magasin mais aussi d’une petite entreprise, nous mettons fréquemment à jour l’apparence et la convivialité de notre site ainsi que son contenu. Le résultat est intéressant, rapide et permet de donner un aspect plus professionnel à une boutique de dropshipping. Au travers de ce tutoriel, vous découvrirez combien gempages est plus simple à utiliser que Shogun, PageFly ou Zipify. Tout est responsive et il n’y a pas besoin de savoir coder. Si vous n’aimez pas créer de A à Z, vous pouvez utiliser des templates, des pages pré-réalisées par l’équipe de gempages pricing qui sont très belles et qui permettent de booster la conversion ! Vous pouvez même réaliser une boutique mono-produit.
Quel est le tarif de Gempages ?
Vous pouvez tester actuellement gempages gratuitement pendant 10 jours. Il y a ensuite un abonnement mensuel et je vous recommande le niveau professionnel. Quoi qui se passe, Gempages builder & funnel restent largement moins cher que Zipify :
- Starter ou débutant/lancement à 15$ par mois qui permet de faire des accueils et des arrivées pour une seule boutique.
- Professional ou professionnel, à 29$ par mois pour créer en plus des landing pages, la page d’accueil et la page produit. Cela permet aussi d’éditer les posts de blog.
- Advanced ou avancé à 59$ par mois qui est la formule la plus complète avec 3 stores possibles. Cela permet de les synchroniser et d’avoir des options d’édition supplémentaires.
Je vous laisse un lien ici pour consulter les différences sur les tarifs de gempages. Vous pouvez ainsi vous inscrire directement sur Gem-pages pour tester gratuitement avec le formulaire ci-dessous ↓↓↓
Si vous avez plusieurs boutiques, vous pouvez opter pour la dernière offre. Sinon celle du milieu suffira largement. Le but est surtout d’améliorer votre page d’accueil et la page de vos produits, ce qui est faisable avec la version professionnelle.
La base

Elle fait partie des fonctionnalités de Gem pages et est constituée :
D’une ligne qui vous permet d’insérer dans un bloc donné autant de colonnes que vous souhaitées, généralement 1 à 4 colonnes. Vous avez donc la possibilité de choisir le nombre de colonnes que vous voulez pour le bureau, l’ordinateur portable, la tablette, etc. Par exemple, pour un ordinateur a deux (2) colonnes, l’image serait à gauche et le texte à droite.
Cela comporte un titre, un bloc de texte, une icône et un séparateur. Le séparateur vous permettra d’insérer des lignes réglées que vous pouvez sélectionner parmi Solid (ligne continue) / Dashed.
La bannière
La bannière est composée d’une fonctionnalité nommée « parallaxe ». Cette fonction vous permet d’insérer une image de bannière. L’insertion de cette dernière fait alors une grande différence dans la partie mobile en matière d’image d’arrière-plan.
Par ailleurs, certains contenus comme les textes et les boutons peuvent être introduits au-dessus de l’image de la bannière. Vous trouverez par la suite la fonction bannière de héros qui vous offre également la possibilité d’introduire des textes et boutons en haut de l’image de la bannière.
L’empiler
Cette fonctionnalité met à votre disposition des onglets permettant d’insérer une boîte pour le changement d’information avec d’autres onglets. Ainsi, il vous ait possible d’ajouter des onglets autant que possible et autant que vous le désirez.
Nous avons aussi le carrousel qui vous permettra d’ajouter et d’insérer des bannières de diapositive. Ensuite vient la tarification. Avec cette fonctionnalité, vous aurez juste à mettre sur pied une liste de tarification si vous disposez de plusieurs plans tarifaires.
Pour finir, il y a l’accordéon qui vous permettra de mettre des blocs en format accordéon.
La liste
Elle se compose des icon List Hoz et Hero Banner. Ces deux fonctionnalités permettent respectivement de mettre des icônes ensemble et côte à côte. Vous pourrez ainsi insérer une liste avec plusieurs icônes à gauche.
Le module
Il sera question ici de Google Maps. Le module vous permettra d’insérer Google Maps en saisissant l’adresse ou la latitude et la longitude dans les coordonnées. Il y a ensuite Instagram. A ce niveau, la possibilité vous est donnée d’introduire un flux Instagram en entrant simplement le nom de l’utilisateur.
Le Popup et les vidéos
En premier lieu, les vidéo Popup vous permettront d’introduire des boutons de Popup vidéo tels que YouTube et Vimeo. Ils vous serviront également à insérer un bouton sur le côté droit du navigateur. Pour ce qui concerne par contre les vidéos YouTube, Vimeo ou Vidéo Gg, vous pourrez effectuer plusieurs actions.
Avec la plateforme YouTube vous avez la possibilité d’insérer directement des vidéos YouTube. Il vous suffit juste de cliquer pour démarrer la lecture. Pour ce qui concerne Viméo, les fonctionnalités sont les mêmes. Par ailleurs, Vidéo Bg vous permet d’insérer une vidéo qui joue en tout.
Gempages : Les paramètres de fonction
Une fois que vous avez créé une page avec les fonctions citées plus haut, vous aurez alors certainement besoin des paramètres tels que la marge et la couleur d’arrière-plan. Ils sont tout aussi importants que les fonctionnalités.
L’espacement et le contexte
Vous avez ainsi, la possibilité de définir des valeurs pour les marges et le remplissage. Cela prend donc en compte la description des marges. Pour définir le contexte, vous pouvez utiliser l’icône de dessin qui se trouve sur la gauche afin de définir la couleur d’arrière-plan. L’icône d’image de la droite vous servira à définir une image pour l’arrière-plan.
La frontière
Ici, vous pouvez déterminer le motif de bordure, l’épaisseur ainsi que les coins arrondis.
- Pour le style de bordure vous pouvez opter pour 4 différents types à partir de la gauche (pas de bordure, ligne continue, ligne pointillée, ligne brisée) ;
- La couleur de la bordure : la coloration de la ligne peut être déterminée par palette ou par un code de couleur ;
- La largeur de la bordure : vous pouvez définir la largeur ou l’épaisseur de la ligne par (0-100 pixels) ;
- Le rayon de la bordure : les coins arrondis du cadre peuvent être ajustés numériquement (0 à 100 pixels).
Le shadow et l’opacité
Vous avez la possibilité d’ajouter des ombres aux cadres et aux images. Pour un style d’ombre, vous disposez donc de deux motifs (ombre inférieure droite) ou ombre extérieure (ombre globale inférieure). Pour la couleur d’ombre, vous pouvez alors la déterminer par une palette ou un code de couleur.
Gempages : Comment changer les appareils ?
Vous connaissez à présent de quoi il est question quand on parle de fonctionnalités et des paramètres de Gempages. Il est maintenant important que vous connaissiez comment changer chaque appareil.
Comme « GemPages » est initialement réactif, la conception créée avec un appareil est optimisée pour chaque appareil. L’icône de l’appareil dans la barre supérieure est l’endroit où vous changez d’appareil.
Il suffit juste de cliquer dessus pour passer à un ordinateur de bureau, un ordinateur portable, une tablette ou un téléphone intelligent pour la configuration.
Gempages : Comment publier la page ?
Une fois que votre page est prête, vous pouvez la publier en suivant tout simplement cette procédure :
Commencez déjà par cliquer sur le bouton « Publier » en bleu qui se situe en haute à droite.
Ensuite, vous aurez à entrer le titre de votre page, l’URL, le descripteur et la méta description. N’oubliez pas d’y appliquer la technologie paresseuse qui a pour but de retarder le démarrage d’un objet jusqu’à ce que celui-ci soit nécessaire.
Cliquez par la suite sur le bouton bleu « Publier » ci-dessous pour finaliser le processus de votre publication.
Bon à savoir : Petite liste de choses à prendre en compte avant de publier sa page
Il est important que vous vous assuriez que votre « page landing » inclut certains éléments avant que vous ne la publiez.
Ceci est valable quelle que soit la formule que vous avez utilisée pour la création de la « page landing » de votre boutique. En effet, sans ces éléments, la page risque de ne pas fonctionner normalement comme cela se doit. Il s’agit :
Des titres optimisés ou gagnants : assurez-vous que votre titre principal renseigne clairement sur votre proposition de valeur ;
Des repères et des boutons CTA : ils permettront aux internautes de vite et de bien assimiler le contenu de votre page. Quant aux boutons CTA/formulons, ils leur permettront de savoir ce qu’ils doivent faire ;
Ensuite, des preuves de confiance : la page doit comporter des icônes de sécurité, de commentaires, de certificat de partenariat ainsi que le partage sur les différents réseaux sociaux ;
Des recommandations : les témoignages comptent énormément car quel que soit le produit que vous proposez, les prospects ne vont pas vouloir être les premiers à l’essayer.
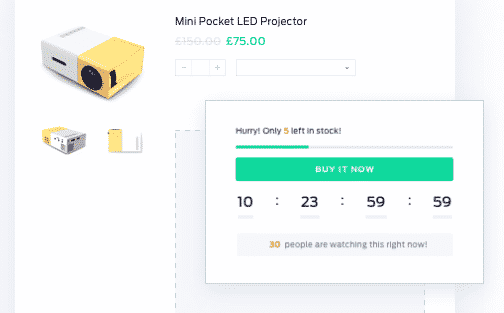
Des signaux subtils de réglage fin peuvent rendre votre offre plus attractive (mettant en évidence la rareté, l’urgence ou le FOMO).
L’utilisation des notifications Web est un moyen efficace d’afficher la plupart de ces informations de base. Les messages pertinents qui intègrent un contenu dynamique (comme vos niveaux d’inventaire) sont susceptibles d’atteindre vos visiteurs.
Nudgify est par ailleurs, un système de notification Web développé par Convertize. Il fournit des notifications pour la gestion via des opérations de glisser-déposer dans la boutique Shopify.
Lors du lancement et de l’exploitation d’une boutique en ligne, il est important d’améliorer les pages et d’ajouter du contenu. « GemPages » est une application qui peut être utilisée sans aucune connaissance en codage.